မဂ္လာပါ သ္ညေန႕ ကြ်န္ေတာ္ ေရးျဖစ္တဲ့ နည္းပညာေလးကေတာ့ မိမိတို႕ ေဘလာ့မွာ ပို႕စ္ေတြတင္တဲ့အခါ ပို႕စ္ တစ္ခုနဲ႕ တစ္ခု ေနာက္ခံကာလာ မတူညီေအာင္ တင္လို႕ရမဲ့ နည္းလမ္းေလးကို ရွာေဖြ မွ်ေ၀လိုက္ျခင္းျဖစ္ပါတယ္.. သည္နည္းေလးကေတာ့ အရမ္းကိုရိုးရွင္းျပီး
လြယ္ကူတာမို႕ အလွ အပ ၾကိဳက္သူမ်ား စမ္းသတ္နိဳင္ပါတယ္ေနာ္ ေအာက္မွာ လိုအပ္ေသာနည္းလမ္းမ်ားကို ပုံေလးနဲ႕တစ္ကြ ေသျခာ ရွင္းျပလိုက္ပါတယ္..ကဲစမယ္
ပထမဆုံးအေနနဲ႕ မိမိတို႕ ေဘလာ့ ပို႕စ္တင္တဲ့ ေနရာကို သြားလုိက္ပါေနာ္...
အသုံးျပဳရန္ ကုဒ္
<div style="background:url( ဤေနရာတြင္မိမိပံုလင့္ ေပါ့ေနာ္ ) no-repeat;">
သည္ကုဒ္ေလးနဲ႕ လုပ္ေဆာင္သြားပါ့မယ္.... မွတ္ထားလိုက္ေနာ္။
အသုံးျပဳရန္ ကုဒ္
<div style="background:url( ဤေနရာတြင္မိမိပံုလင့္ ေပါ့ေနာ္ ) no-repeat;">
သည္ကုဒ္ေလးနဲ႕ လုပ္ေဆာင္သြားပါ့မယ္.... မွတ္ထားလိုက္ေနာ္။
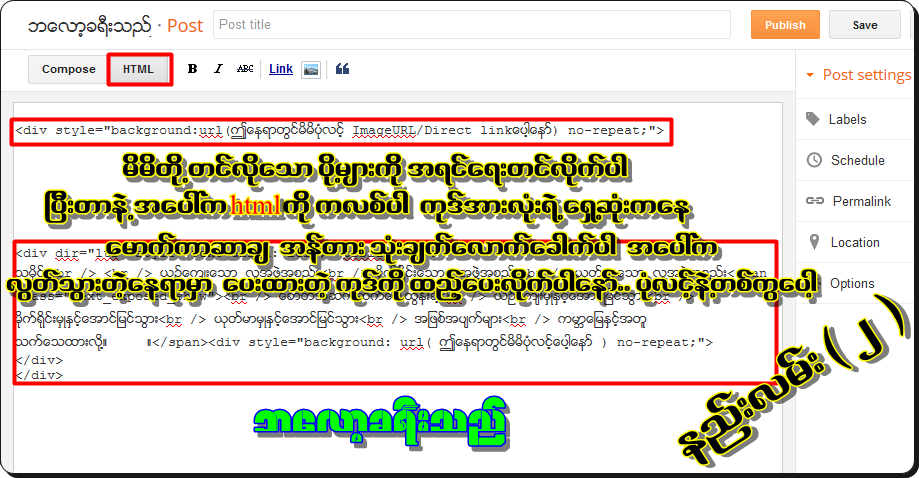
အေပၚကပုံကို ေသျခာ ရွင္းျပပါ့မယ္... မိမိတို႕ ပို႕စ္ဖို႕ေရာက္ျပီဆိုတာနဲ႕.... ပို႕စ္ေတြကို အရင္ေရးသည္ျဖစ္ေစ ယခု ကြ်န္ေတာ္ေျပာေသာ ေနာက္ခံကုဒ္ကို အရင္တင္သည္ျဖစ္ေစ
နည္းလမ္း ၂ မ်ိဳးနဲ႕ ကြ်န္ေတာ္ ေသျခာ ရွင္းျပထားပါတယ္... လြယ္ကူပါတယ္...
နည္းလမ္း ( ၁ ) ကေတာ့ ပို႕စ္ေတြ စာသားေတြ မေရးေသးဘဲ ေနာက္ခံ ကုဒ္ အရင္ထည့္နည္းပါ။
အိုေက ေရာက္ျပီဆုိတာနဲ႕ အေပၚက Compose နဲ႕ Html ဆိုတာရွိတာ ေတြ႕ရမယ္ ဒါဆို
Html ဆိုတာကိုကလစ္ေပးလိုက္ပါ ကုဒ္တခ်ိဳ႕ က်လာမယ္ ဖ်က္လုိက္ပါ... ဒါဆို
က်ေနာ္ အေပၚကေပးထားေသာ အသုံးျပဳရန္ကုဒ္ ဆိုတာကို ေကာ္ပီယူလိုက္ပါ
ေနာက္ ထည့္ေပးလုိက္ပါေနာ္... ကုဒ္ထဲမွာ ပုံထည့္ရန္ဆုိတာ ပါတယ္ေနာ္ အဲေနရာ အေရးပါပါတယ္
မိမိတို႕ ေဘလာ့နဲ႕ လိုက္ဖက္မဲ့ ေနာက္ ဘေလာ့ကပို႕စ္စာသားေတြ နဲ႕ ေပၚလြင္ေစမဲ့ ေနာက္ခံ ပုံမ်ိဳးကို ေရြးခ်ယ္ သင့္ပါတယ္... က်ေနာ္ ေရြးခ်ယ္ထားေသာ ပုံေလးတင္ထားနည္း လင့္ယူနည္း ေအာက္မွာ ဆက္လက္ျပေပးပါ့မယ္...
အဲလိုကုဒ္ေတြ ထည့္ျပီးတာနဲ႕ ကုဒ္ေအာက္ကေန စာသားတခ်ိဳ႕ ေရးလိုက္ပါ... ဥပမာ...မဂၤလာပါ
ေပါ့ အဲဆို compose ဆိုတာကိုျပန္ ကလစ္ေပးလိုက္ပါေတာ့... မဂၤလာပါ ဆိုတာေလးကေန စျပီး မိမိတို႕ တင္လိုေသာ ပို႕စ္ ေတြေရးနိဳင္ပါျပီ... ပုံမွန္တိုင္းဆက္လက္ ေရးသားျပီး Publish လိုက္လို႕ရပါျပီ..
နည္းလမ္း ( ၂ ) ကေတာ့ ေအာက္မွာဆက္ၾကည့္လုိက္ပါ
သူကေတာ့ ပို႕စ္ေတြ အားလုံးတင္ျပီး ေရးသားျပီးမွ ေနာက္ခံ ကုဒ္ထည့္သြင္းနည္းေလးပါ..
သည္နည္းေလးကပို လြယ္ကူလိမ့္မယ္လို႕ ထင္ပါတယ္ မိမိတို႕ေ ရးသားလိုေသာ ပို႕စ္ကို ျပီးသည့္တိုင္ ေရးသားလုိက္ပါ ျပီးတာနဲ႕ အေပၚက Html ဆိုတာကိုကလစ္လိုက္ပါ အားလုံးဟာ
ကုဒ္ဒင္းေတြအျဖစ္ ေျပာင္းလည္းလာမယ္ ဒါဆို ကုဒ္အားလုံးရဲ႕ ေရွ႕ဆုံးကေန ေမာက္ ခ် အန္တားေခါက္ ေအပၚက လြတ္တဲ့ေနရာမွာဘဲ....
ေပးထားေသာ ကုဒ္ကို ယူထည့္လိုက္ပါ.... ပုံရဲ႕ လင့္ပါထည့္ေပးပါ..ဒါဆို Compose ျပန္ကလစ္ျပီး တင္လုိက္ပါေတာ့ေနာ္...အိုေကပါျပီ....
ပုံတင္ျပီး လင့္ယူနည္းေလးပါ
ကြ်န္ေတာ္ ကေတာ့ www.minus.com မွာ ပုံကိုတင္လုိက္ပါတယ္ တင္ျပီးတာနဲ႕
ယူရမဲ့လင့္ကေတာ့အေပၚဆုံးက Direct Link ဆိုတာကိုပါဘဲ..အဲလင့္ကိုယူျပီးတာနဲ႕
ေပးထားတဲ့ ကုဒ္ထဲက ဤေနရာတြင္မိမိပံုလင့္ ေပါ့ေနာ္ ေနရာမွာ ထည့္ေပးလုိက္ယုံပါဘဲ..
ကဲ အားလုံးအဆင္ေျပပါျပီေနာ္....
မွတ္ခ်က္ ။ ။ ပုံလုပ္တဲေ့နရာမွာ မိမိတို႕ ပို႕စ္ရဲ႕ အလွ်ား အနံ ကဘယ္ေလာက္ထိ ရွိမယ္ဆုိတာေတာ့
ခ်ိန္သင့္ပါတယ္ ဥပမာ... ပို႕စ္ရဲ႕ အေပၚေအာက္ hight က 1200 ရွိေနျပီး လုပ္ထားတဲ့ ပုံက 600 ေလာက္ဘဲဆိုရင္လည္း ပုံက တိုတိုေလးေပၚေနမယ္ ပို႕စ္အားလုံးကို မျခံဳငုံမိနိဳင္ပါဘူး..
သတိထားဖို႕ ေျပာတာပါ..အဆင္ေျပပါေစ...
မေျပတာရွိပါက C-bOX ကိုေျပာခဲ့နိဳင္ပါတယ္။။။။။။
နည္းလမ္း ၂ မ်ိဳးနဲ႕ ကြ်န္ေတာ္ ေသျခာ ရွင္းျပထားပါတယ္... လြယ္ကူပါတယ္...
နည္းလမ္း ( ၁ ) ကေတာ့ ပို႕စ္ေတြ စာသားေတြ မေရးေသးဘဲ ေနာက္ခံ ကုဒ္ အရင္ထည့္နည္းပါ။
အိုေက ေရာက္ျပီဆုိတာနဲ႕ အေပၚက Compose နဲ႕ Html ဆိုတာရွိတာ ေတြ႕ရမယ္ ဒါဆို
Html ဆိုတာကိုကလစ္ေပးလိုက္ပါ ကုဒ္တခ်ိဳ႕ က်လာမယ္ ဖ်က္လုိက္ပါ... ဒါဆို
က်ေနာ္ အေပၚကေပးထားေသာ အသုံးျပဳရန္ကုဒ္ ဆိုတာကို ေကာ္ပီယူလိုက္ပါ
ေနာက္ ထည့္ေပးလုိက္ပါေနာ္... ကုဒ္ထဲမွာ ပုံထည့္ရန္ဆုိတာ ပါတယ္ေနာ္ အဲေနရာ အေရးပါပါတယ္
မိမိတို႕ ေဘလာ့နဲ႕ လိုက္ဖက္မဲ့ ေနာက္ ဘေလာ့ကပို႕စ္စာသားေတြ နဲ႕ ေပၚလြင္ေစမဲ့ ေနာက္ခံ ပုံမ်ိဳးကို ေရြးခ်ယ္ သင့္ပါတယ္... က်ေနာ္ ေရြးခ်ယ္ထားေသာ ပုံေလးတင္ထားနည္း လင့္ယူနည္း ေအာက္မွာ ဆက္လက္ျပေပးပါ့မယ္...
အဲလိုကုဒ္ေတြ ထည့္ျပီးတာနဲ႕ ကုဒ္ေအာက္ကေန စာသားတခ်ိဳ႕ ေရးလိုက္ပါ... ဥပမာ...မဂၤလာပါ
ေပါ့ အဲဆို compose ဆိုတာကိုျပန္ ကလစ္ေပးလိုက္ပါေတာ့... မဂၤလာပါ ဆိုတာေလးကေန စျပီး မိမိတို႕ တင္လိုေသာ ပို႕စ္ ေတြေရးနိဳင္ပါျပီ... ပုံမွန္တိုင္းဆက္လက္ ေရးသားျပီး Publish လိုက္လို႕ရပါျပီ..
နည္းလမ္း ( ၂ ) ကေတာ့ ေအာက္မွာဆက္ၾကည့္လုိက္ပါ
သူကေတာ့ ပို႕စ္ေတြ အားလုံးတင္ျပီး ေရးသားျပီးမွ ေနာက္ခံ ကုဒ္ထည့္သြင္းနည္းေလးပါ..
သည္နည္းေလးကပို လြယ္ကူလိမ့္မယ္လို႕ ထင္ပါတယ္ မိမိတို႕ေ ရးသားလိုေသာ ပို႕စ္ကို ျပီးသည့္တိုင္ ေရးသားလုိက္ပါ ျပီးတာနဲ႕ အေပၚက Html ဆိုတာကိုကလစ္လိုက္ပါ အားလုံးဟာ
ကုဒ္ဒင္းေတြအျဖစ္ ေျပာင္းလည္းလာမယ္ ဒါဆို ကုဒ္အားလုံးရဲ႕ ေရွ႕ဆုံးကေန ေမာက္ ခ် အန္တားေခါက္ ေအပၚက လြတ္တဲ့ေနရာမွာဘဲ....
ေပးထားေသာ ကုဒ္ကို ယူထည့္လိုက္ပါ.... ပုံရဲ႕ လင့္ပါထည့္ေပးပါ..ဒါဆို Compose ျပန္ကလစ္ျပီး တင္လုိက္ပါေတာ့ေနာ္...အိုေကပါျပီ....
ပုံတင္ျပီး လင့္ယူနည္းေလးပါ
ကြ်န္ေတာ္ ကေတာ့ www.minus.com မွာ ပုံကိုတင္လုိက္ပါတယ္ တင္ျပီးတာနဲ႕
ယူရမဲ့လင့္ကေတာ့အေပၚဆုံးက Direct Link ဆိုတာကိုပါဘဲ..အဲလင့္ကိုယူျပီးတာနဲ႕
ေပးထားတဲ့ ကုဒ္ထဲက ဤေနရာတြင္မိမိပံုလင့္ ေပါ့ေနာ္ ေနရာမွာ ထည့္ေပးလုိက္ယုံပါဘဲ..
ကဲ အားလုံးအဆင္ေျပပါျပီေနာ္....
မွတ္ခ်က္ ။ ။ ပုံလုပ္တဲေ့နရာမွာ မိမိတို႕ ပို႕စ္ရဲ႕ အလွ်ား အနံ ကဘယ္ေလာက္ထိ ရွိမယ္ဆုိတာေတာ့
ခ်ိန္သင့္ပါတယ္ ဥပမာ... ပို႕စ္ရဲ႕ အေပၚေအာက္ hight က 1200 ရွိေနျပီး လုပ္ထားတဲ့ ပုံက 600 ေလာက္ဘဲဆိုရင္လည္း ပုံက တိုတိုေလးေပၚေနမယ္ ပို႕စ္အားလုံးကို မျခံဳငုံမိနိဳင္ပါဘူး..
သတိထားဖို႕ ေျပာတာပါ..အဆင္ေျပပါေစ...
မေျပတာရွိပါက C-bOX ကိုေျပာခဲ့နိဳင္ပါတယ္။။။။။။
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
![[IMG]](http://s1.postimg.org/n6m53wfb3/Thanx.gif)
![[IMG]](http://www.smiley-lol.com/smiley/heureux/lol/bandeau-lol.gif)







0 comments:
Post a Comment