ကဲ မိတ္ေဆြတို႕ေရ... သည္ပို႕စ္ေလးအတြက္နဲ႕ သိတတ္ထားသူေတြက လုံး၀ စိတ္မရွဳပ္ေစျခင္ပါဘူးး ညီေလး တေယာက္ကေတာင္းဆိုထားလို႕ တင္ေပးလိုက္ရျခင္းျဖစ္ပါတယ္...
ဘေလာ့ေတြ ေရးျခင္ေပမယ့္ ဘယ္ကစလို႕ ဘာလုပ္ရမွန္းမသိျဖစ္ေနတဲ့ အတြက္ ကူညီပါဆိုလို႕ ေသျခာ ပုံေလးေတြနဲ႕ ရွင္းျပလိုက္ရျခင္းပါ... အဓိကေတာ့..အဲေတာင္းဆိုထားတဲ့
ညီေလး ေတဇာေအာင္ အတြက္ပါဘဲ...
ပထမဆုံး www.blogger.com မွာ မိမိတို႕ အေကာင့္ တစ္ခုနဲ႕ ေဘလာ့တစ္ခုရေအာင္ ၀င္လုပ္ရပါ့မယ္..
ကဲ ဘေလာ့တစ္ခု ရျပီဆိုပါစို႕...ပို႕စ္တင္တဲ့အပိုင္းကို စၾကမယ္ေနာ္..
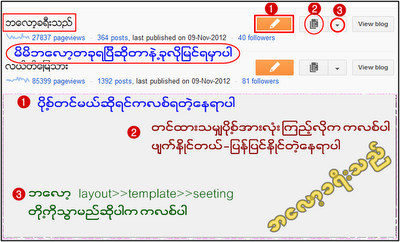
ပထမဆုံး www.blogger.com ကို၀င္လိုက္ပါ လုပ္ထားတဲ့ အေကာင့္နဲ႕ ၀င္လိုက္ပါ..သည္လိုေလးေတြ႕မယ္...
အဆင့္ (၁)...........
ပုံထဲမွာလဲ ရွင္းျပထားျပီးမို႕ ထူးေထြမေျပာေတာ့ပါဘူးေနာ္...
အဆင့္ (၂) .........................
ပုံကို ကလစ္ျပီ အထဲကစာေတြ ေသျခာ ဖတ္လိုက္ပါေနာ္... ေသျခာရွင္းထားပါတယ္..
အေပၚတန္းက ဟာေလးေတြကို လိုသလို စမ္းသတ္ၾကည့္ပါ.. ပုံတင္တာေတြ ဗြီဒီယိုတင္တာတို႕
ပါတယ္...ေနာက္ေတာ့ ျဖစ္သြားမွာပါ.. ေလာေလာဆယ္ ပို႕စ္တင္နိဳင္ေအာင္ ေလ့က်င့္ပါ...
အဆင့္ (၃) ............................
အဆင့္ (၃) ကေတာ့ Html ဆိုတဲ့ ကုဒ္ေတြ တင္တဲ့နည္းပါ... ကုဒ္ေတြတင္မယ္ဆိုပါက ဦးဆုံး အေပၚက html ကိုကလစ္ပါ က်လာတဲ့ ကုဒ္ေလေးတြ ဖ်က္ပါ.. မိမိတို႕ တင္လိုတဲ့ ကုဒ္ေတြကို ထည့္ေပးလိုက္ပါ... ပုံရဲ႕ ကုး္ဆိုပါက compose ကလစ္တာနဲ႕ ပုံေပၚလာမယ္... ဇယားေလးတစ္ခု ဥပမာ ျပထားပါတယ္... ဆက္ၾကည့္ပါ..
အဆင့္ (၄)......................
အေပၚက ဇယားကုဒ္ေလးထည့္ျပီး compose ကလစ္လိုက္တာ ခုလိုေလးဇယားကြက္ေလး က်လာပါတယ္... အဲအကြက္ေဘာင္ေလးထဲမွာ မိမိတို႕ ကုဒ္ေတြကို ထည္ိ့ေပးလုိက္ေပါ့..စာသားေတြဆိုလဲ ရပါတယ္.. ေကာ္ပီယူ past ခ်လုိက္ပါ.. ေဘးက ဆြဲခ် ဆြဲတင္တာေလး အလိုလို ေပၚလာမယ္... ဇယား အေပၚနဲ႕ ေအာက္ မွာ စာသားေတြ ေရးဖို႕
ေမာက္ခ်မရဘူးဆိုပါက html ျပန္ကလစ္ပါ... ကုဒ္ေတြအေပၚဆုံးကေန နဲနဲ ျခာျပီး စာေလးတလုံးေလာက္ေရးခဲ့ပါ... ေအာက္ဆုံးးလဲ အဲတိုင္းက့ဘဲ... compose ျပန္ကလစ္ပါ.. ေရးထားတဲ့ စာလုံးေလးေတြက ေနရာ ယူထားေပးပါလိမ့္မယ္..
အဆင္ေျပတာနဲ႕ labels ကို အမ်ိဳးစားထည့္ပါ.... အားလုံးျပည့္စုံတာနဲ႕ Publish ဆိုတဲ့ အ၀ါေရာင္ ထိပ္ကဟာကို ကလစ္လိုက္ပါ ဘေလာ့ေပၚေရာက္ေနပါျပီ..
ကဲဗ်ာ အခ်ိန္လင့္ေနျပီ အိပ္ေတာ့မယ္ အားလုံးူ အဆင္ေျပ ၾကပါေစလို႕ ဆုေတာင္းးရင္း.......
ေအာင္ေအာင္ (မကစ)








0 comments:
Post a Comment